This is a great question to ask yourself before developing a website or brand itself. When quality content is incredibly powerful to convert inbound traffic, the design provides UI/UX patterns to give visual support to a reader.
Meaning, putting ones to a rival is the same as telling heads overpowers tails when you flip the coin. But they are the same and can’t exist without each other.
With a remark: design is inherent to the content. Different textual genres require different designs. Typefaces are design. Leading, tracking, margins, measure, weight, color: these are all design characteristics inherent to text, and these design choices are dependent on the content.
Should I start writing first, then?
Not really. Even though there is an inheritance between content and design, you always want to do both at the same time.
You see, copyrighter and designer heads and tails of the same coin. When the first one knows what to write, the second one knows where to place it. Meaning, both should talk through each block, icon description, or graphic to use the best UI/UX pattern.
Alright. What’s the most comfortable process for this?
Of course, you are not obliged to use Trello or Asana to create content and design for your future website. Nevertheless, it’s always best if things are kept organized and have a consistent process, even with a super dedicated team.
Don’t try to reinvent the wheel: just go with Agile, where you need six steps in this Software Development Life Cycle (also knows as SDLC) model:
- Planning;
- Analysis;
- Design/copy creation;
- Revision;
- implementation;
- Iteration. For each section, block, icon, etc. until the whole project is done.
Make sure to use some Project Management Solution, whether it’s going to be Asana, Basecamp, or Excel – up to you. Just keep it organized. Project Management Software will help you to retain visibility over SDLC progress by setting checkpoints, reviews, and deadlines.
What are some cases?
Hell of a good question. While there are hundreds of design examples over Behance, some of them contain “Lorem Ipsum,” some have irrelevant content, and only a little stake of all cases hits the target.
Alright, author, so what do you suggest as a good example?
Thanks for asking. Have you ever seen a website where having played around for a little you have this “it’s just right” feeling in regards to design and text? I bet you are.
For instance, look at Apple.com: it’s just that right. Look at blocks of information, how they are positioned, how each product is described.

As soon as you hit the main page, there is a vast iPhone picture with a short text description:
iPhone Pro 11
Pro cameras. Pro display. Pro performance.
Love it! Everything you need to know before to continue searching and starting to build up your own iPhone.
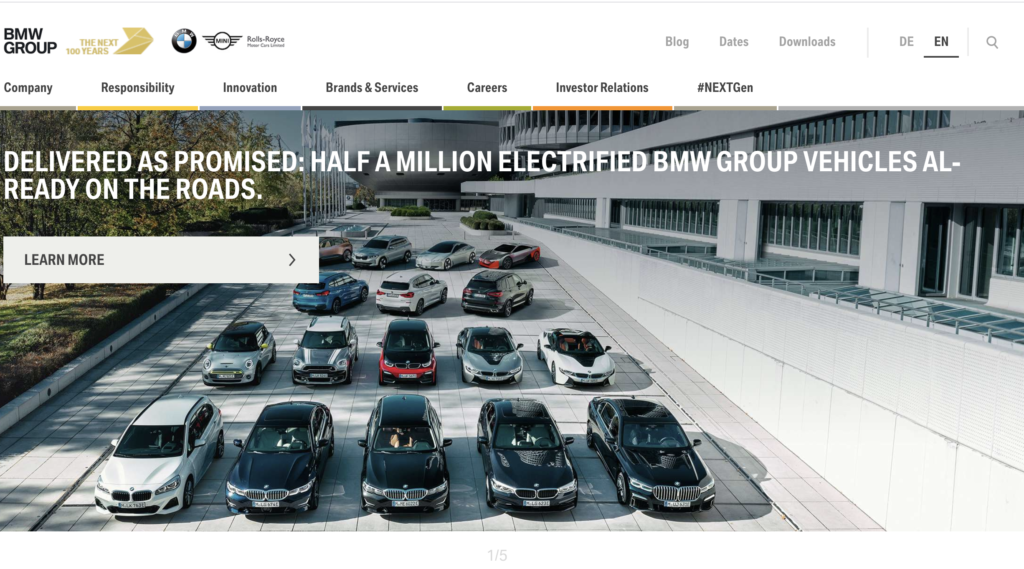
Let’s switch an industry for another example. Go to www.bmwgroup.com.

As soon as the index page is loaded, you see a large picture with all BMW products with a confident piece of text:
Delivered as promised: half a million electrified BMW Group vehicles already on the road. Learn more.
It’s modern. It’s eco-friendly. It’s just great! As soon as a user head to the BMW website, he sees all products, gets exited (as, of course, it’s a luxury car which looks fantastic) and just can’t resist hitting that Learn more button.
Should there be a limit?
Yes, yes, and yes! Don’t overlap: as soon as you have established a certain design angle for your website – don’t over-use it. If your company name is associated with some object, don’t try to use this object on each page, with each icon or graphic. Just imagine Apple using an apple everywhere, as if they sell apples but not consumer electronics.
Final thought
In case you don’t have resources to hire both copyrighter and designer, get only a designer then. Be creative, be joyful, and tell your story. Tell people about the value of your services or products they will get.
Work on graphics to get visual support for a reader. Don’t if it’s not perfect – that’s why you have a designer to get you on the right track.
As content is not only about SEO and Google optimization – it’s about you being honest with a reader, to engage, convert, and provide value!